Thin Line Between Love & Hate.
Description.
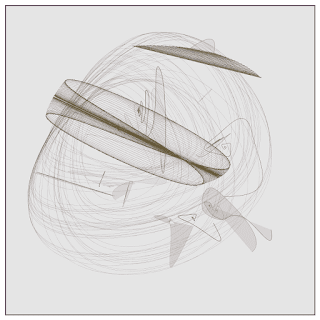
Creative coding work that creates an abstract painting similar image. It's made with Processing.I found some funny shapes using De Jong Attractors.
This is similar works to 'Product of My Own Design'.
Processing example code.
Please feel free to use it, if you like it.To see other works based on my code is my pleasure. And my honor.
// Thin Line Between Love & Hate.
// @author @deconbatch
// @version 0.1
// Processing 3.2.1
// 2018.09.24
void setup() {
size(980, 980);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
noFill();
rectMode(CENTER);
}
void draw() {
background(0.0, 0.0, 90.0, 100.0);
translate(width / 2, height / 2);
int drawCntMax = 16;
float hueBase = random(360);
for(int drawCnt = 0; drawCnt < drawCntMax; ++drawCnt) {
// magic numbers for De Jong Attractors
float seed = 0.01;
float scope = 130.0;
float pA = seed * floor(random(-scope, scope));
float pB = seed * floor(random(-scope, scope));
float pC = seed * floor(random(-scope, scope));
float pD = seed * floor(random(-scope, scope));
float prevX = random(-2.0, 2.0);
float prevY = random(-2.0, 2.0);
float hueApply = (hueBase + (drawCnt % 3) * 45.0) % 360.0;
float satApply = map(drawCnt % 6, 0, 5, 20.0, 40.0);
float briApply = map(drawCnt % 5, 0, 4, 40.0, 60.0);
int lineCntMax = floor(map(drawCnt, 0, drawCntMax, 30, 60));
strokeWeight(map(drawCnt % 4, 0, 3, 0.2, 0.8));
rotate(PI * 0.25);
for (int i = 0; i < lineCntMax; ++i) {
// De Jong Attractors
float currX = sin(pA * prevY) - cos(pB * prevX);
float currY = sin(pC * prevX) - cos(pD * prevY);
stroke(hueApply, satApply, briApply, 100.0);
line(
prevX * width / 5.0, prevY * height / 5.0,
currX * width / 5.0, currY * height / 5.0
);
prevX = currX;
prevY = currY;
}
}
casing(hueBase);
saveFrame("frames/####.png");
if (frameCount >= 3) {
exit();
}
}
void casing(float hueBase) {
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(40.0);
stroke(hueBase, 60.0, 20.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(30.0);
stroke(0.0, 0.0, 95.0, 100.0);
rect(0.0, 0.0, width, height);
}
/*
Copyright (C) 2018- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see
*/