Creative coding artwork with random walking.
Description of this creative coding artwork.
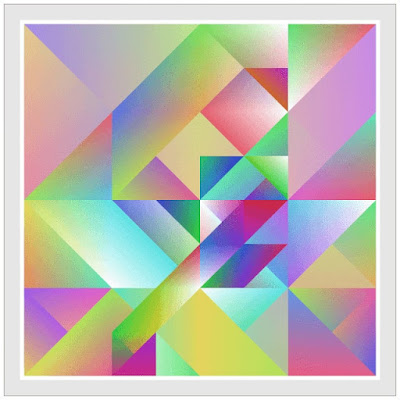
It's a creative coding artwork made with the 'Processing'. It draws beautiful colored triangle shapes.
The key to drawing this beautiful gradation in the triangle is just this.
size(900, 900, P2D);
Processing Reference says that P2D will use OpenGL-compatible graphics hardware. I don't know this code will generate the same gradation with other environments.
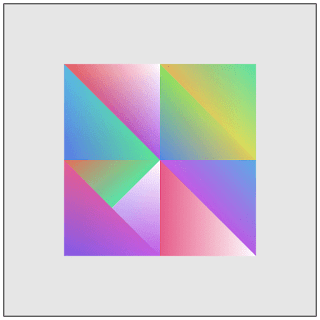
An example image with size(900, 900);
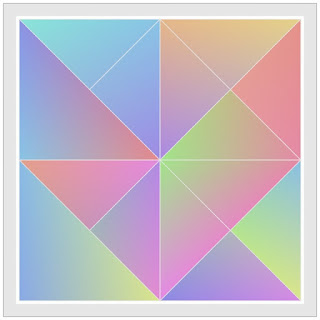
An example image with size(900, 900, P2D);
The 'Processing' example code.
Please feel free to use this example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
/**
* Une Nuit a Paris.
* It draws beautiful colored triangle shapes.
*
* Processing 3.5.3
* @author @deconbatch
* @version 0.1
* created 0.1 2020.02.29
*/
void setup() {
size(900, 900, P2D);
colorMode(HSB, 360, 100, 100, 100);
rectMode(CENTER);
smooth(8);
noLoop();
}
void draw() {
int shpMax = 4;
translate(width * 0.5, height * 0.5);
background(0.0, 0.0, 90.0, 100.0);
fill(0.0, 0.0, 100.0, 100.0);
noStroke();
rect(0.0, 0.0, width * 0.9, width * 0.9);
for(int fileCnt = 3; fileCnt >= 1; fileCnt--) {
// shape parameters
float baseSat = 0.0;
float baseBri = 0.0;
int pathMax = 0;
int pathLen = 0;
if (fileCnt == 3) {
baseSat = 40.0;
baseBri = 90.0;
pathMax = 50;
pathLen = floor(width * 0.44);
} else if (fileCnt == 2) {
baseSat = 60.0;
baseBri = 90.0;
pathMax = 30;
pathLen = floor(width * 0.22);
} else {
baseSat = 80.0;
baseBri = 80.0;
pathMax = 20;
pathLen = floor(width * 0.11);
}
for(int shpCnt = 0; shpCnt < shpMax; shpCnt++) {
// start from center
int pX = 0;
int pY = 0;
beginShape(TRIANGLE_STRIP);
strokeWeight(1.0);
stroke(0.0, 0.0, 100.0, 100.0);
// random walk
for(int pathCnt = 0; pathCnt < pathMax; pathCnt++) {
float direction = random(-1.0, 1.0);
direction = direction == 0 ? 1.0 : direction / abs(direction);
if (random(1.0) < 0.5) {
pX += direction * pathLen;
} else {
pY += direction * pathLen;
}
if (abs(pX) >= width * 0.5) {
pX -= direction * pathLen;
}
if (abs(pY) >= height * 0.5) {
pY -= direction * pathLen;
}
fill(random(360.0), baseSat, baseBri, 100.0);
vertex(pX, pY);
}
endShape();
casing();
}
saveFrame("frames/" + String.format("%04d", fileCnt) + ".png");
}
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(20.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(18.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
}
/*
Copyright (C) 2020- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example images.