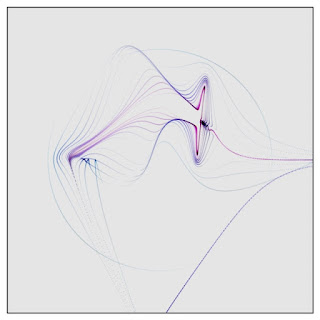
The heartbeat of recurring formula.
I tried to let live the shape but...
It's a creative coding animation with recurring formula. It creates an animation of winding lines.
When I was playing recurring formula, I found an interesting shape like this.
It was created by this calculation.
x = (sin(x') + cos(y')) * sin(t');
y = (cos(x') + sin(y')) * cos(t');
t = t' + (x + y) * shapeVal
I tried to let live this shape in this animation but it flies away in a blink of an eye! 🤣
An example code of the 'Processing'.
This code does not display any images on the screen but generates image files in frames directory. You can make an animation with these files.
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
/**
* Heartbeats Accelerating.
* The heartbeat of recurring formula.
*
* Processing 3.5.3
* @author @deconbatch
* @version 0.1
* created 0.1 2021.04.04
*/
void setup() {
size(720, 720);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
rectMode(CENTER);
smooth();
noStroke();
}
void draw() {
int frmMax = 24 * 12; // 24fps x 12s
int calcMax = 50;
int phaseMax = 3000;
float shapeVal = random(-0.1, 0.1);
float phaseInit = random(TWO_PI);
float baseHue = random(360.0);
translate(width / 2, height / 2);
for (int frmCnt = 0; frmCnt < frmMax; ++frmCnt) {
float frmRatio = map(frmCnt, 0, frmMax, 0.0, 1.0);
blendMode(BLEND);
background(0.0, 0.0, 90.0, 100.0);
blendMode(SUBTRACT);
for (int phaseCnt = 0; phaseCnt < phaseMax; ++phaseCnt) {
float phaseRatio = map(phaseCnt, 0, phaseMax, 0.0, 1.0);
float prevX = cos(frmRatio * TWO_PI) * shapeVal;
float prevY = sin(frmRatio * TWO_PI) * shapeVal;
float prevT = phaseRatio * TWO_PI;
for (int calcCnt = 0; calcCnt < calcMax; ++calcCnt) {
float calcRatio = map(calcCnt, 0, calcMax, 0.0, 1.0);
float x = (pow(sin(prevX), 2) + cos(prevY)) * sin(prevT);
float y = (pow(cos(prevX), 2) + sin(prevY)) * cos(prevT);
float t = prevT + phaseInit + (calcRatio + x + y) * shapeVal + TWO_PI * frmRatio;
float eHue = baseHue + calcRatio * 120.0;
float eSat = 30.0 + abs(sin((phaseRatio * 2.0 + frmRatio) * TWO_PI)) * 50.0;
float eBri = abs(sin((phaseRatio + frmRatio * 2) * TWO_PI)) * 10.0;
float eSiz = abs(sin((phaseRatio + frmRatio + calcRatio) * TWO_PI)) * 2.0;
fill(eHue % 360.0, eSat, eBri, 100.0);
ellipse(x * width * 0.3, y * height * 0.3, eSiz, eSiz);
prevX = x;
prevY = y;
prevT = t;
}
}
blendMode(BLEND);
casing();
saveFrame("frames/" + String.format("%04d", frmCnt) + ".png");
}
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(34.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(30.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
noStroke();
}
/*
Copyright (C) 2021- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/