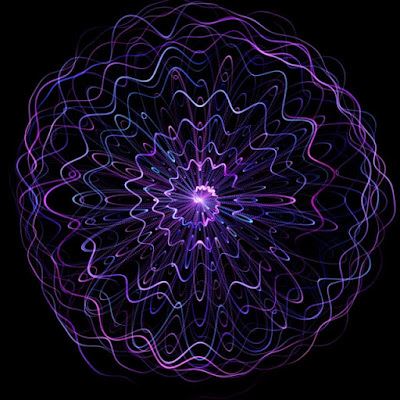
I used Perlin noises to draw complex wave shapes and colors.
Description of this video.
Creative coding made with the 'Processing'. And I made a movie for YouTube with Kdenlive video editor.
I used many Perlin noises to draw complex wave shapes and colors.
Poisonous, flashy color. It charms me.
Thanks to nice music:
The North by Kevin MacLeod
2014/Nov/19
http://freemusicarchive.org/music/Kevin_MacLeod/Thatched_Villagers/The_North
The North by Kevin MacLeod is licensed under a Attribution 3.0 International License.
Based on a work at incompetech.com
Permissions beyond the scope of this license may be available at http://incompetech.com/music/royalty-free/licenses/ or contact artist via email.

'Processing' example codes.
Version 0.2
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
/**
* Don't Count the Waves
* Poisonous, flashy color. It charms me.
*
* @author @deconbatch
* @version 0.2
* Processing 3.5.3
* updated 2021.02.23 rewrite almost whole code and make it simple.
* created 2017.09.17
*/
ArrayList<Wave> waves = new ArrayList<Wave>();
float hueBase;
void setup() {
size(720, 720, P2D);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
rectMode(CENTER);
smooth();
noStroke();
hueBase = random(360.0);
int waveMax = 5;
for (int i = 0; i < waveMax; i++) {
waves.add(new Wave((hueBase + i * 90.0 / waveMax) % 360.0));
}
}
void draw() {
int frmMax = 24 * 6;
float frmRatio = map(frameCount, 0, frmMax, 0.0, 1.0);
translate(width / 2, height / 2);
blendMode(BLEND);
drawBackground();
blendMode(SCREEN);
for (Wave ps : waves) {
ps.drawWave(frmRatio);
}
blendMode(BLEND);
casing();
saveFrame("frames/####.png");
if (frameCount >= frmMax) {
exit();
}
}
/**
* drawBackground : draws center bright background
*/
void drawBackground() {
int eMax = 50;
float sizBase = max(width, height) * 1.5;
background(0.0, 0.0, 0.0, 100.0);
noStroke();
for (int i = 0; i < eMax; i++) {
float iRatio = map(i, 0, eMax, 0.0, 1.0);
float eSiz = sizBase * (1.0 - iRatio);
fill((hueBase + 90.0) % 360.0, 30.0 + 70.0 * iRatio, 30.0 * iRatio, 100.0);
ellipse(0.0, 0.0, eSiz, eSiz);
}
}
/**
* casing : draws a fancy casing
*/
private void casing() {
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(34.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(30.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
noStroke();
}
/**
* Wave : holds the wave data and draws a wave
*/
class Wave {
float hueVal;
float phase;
float thetaMax;
float thetaDiv;
float thetaMult;
float noiseBase;
float speed;
Wave(float _hue) {
// base color
hueVal = _hue;
// wave shape
phase = random(TWO_PI);
thetaMax = PI * random(5.0, 20.0);
thetaDiv = PI * random(0.0005, 0.002);
thetaMult = random(1.0);
noiseBase = random(thetaMax);
// wave shape moving speed
speed = random(0.01, 0.5);
}
/**
* drawWave : draws a wave
*/
void drawWave(float _ratio) {
float radiusBase = min(width, height) * 0.5;
float shapeRatio = noise(phase, 10.0 + cos(TWO_PI * _ratio), 10.0 + sin(TWO_PI * _ratio));
// holds the data to draw
ArrayList<WavePoint> wps = new ArrayList<WavePoint>();
for (float theta = phase; theta < thetaMax; theta += thetaDiv) {
float thetaRatio = map(theta, phase, thetaMax, 0.0, 1.0);
// shape calculation
float nParam = noiseBase + theta * thetaMult;
float waveShape = map(customNoise(shapeRatio * speed, nParam), 0.0, 1.0, 0.85, 1.15);
float heave = sin(TWO_PI * (5.0 * thetaRatio + shapeRatio)) * 0.02;
float radius = radiusBase * thetaRatio * (waveShape + heave);
float eX = radius * cos(theta);
float eY = radius * sin(theta);
// color
float eHue = (360.0 + hueVal + noise(phase, thetaRatio) * 180.0 - map(radius, 0.0, width * 0.5, 0.0, 90.0)) % 360.0;
float eSat = noise(phase, nParam) * map(radius, 0.0, width * 0.5, 60.0, 100.0);
float eBri = noise(noiseBase, phase, nParam) * map(radius, 0.0, width * 0.5, 0.0, 2.0);
float eSiz = noise(noiseBase, nParam) * sin(PI * theta * thetaRatio) * 20.0;
wps.add(new WavePoint(eX, eY, eHue, eSat, eBri, eSiz));
}
// draws and glow the line
pushMatrix();
noFill();
for (int i = 1; i < 5; i++) {
beginShape();
for (WavePoint wp : wps) {
strokeWeight(wp.siz / (i * i));
stroke(wp.hueVal, wp.satVal, wp.briVal * i * i, 100.0);
curveVertex(wp.x, wp.y);
}
endShape();
}
popMatrix();
}
/**
* WavePoint : holds the vertex points data of the wave
*/
class WavePoint {
float x, y;
float hueVal, satVal, briVal;
float siz;
WavePoint(float _x, float _y, float _hue, float _sat, float _bri, float _siz) {
x = _x;
y = _y;
hueVal = _hue;
satVal = _sat;
briVal = _bri;
siz = _siz;
}
}
/**
* customNoise : returns custom noise value
*/
private float customNoise(float _p01, float _p02) {
return noise(pow(sin(TWO_PI * _p01), 3), cos(TWO_PI * pow(_p02, 2))) * 2.0;
}
}
/*
Copyright (C) 2021- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Version 0.1
// Don't Count the Waves
// Processing 3.2.1
// 2017.09.17
/* ---------------------------------------------------------------------- */
class Petals {
int cntWidthMax;
int divRotate;
int cntRotateMax;
float basePetalSize;
float baseColor;
float petalBaseFrom, petalBaseTo, petalDivFrom, petalDivTo;
Petals() {
divRotate = 8; // divide 360 degree
cntRotateMax = 30 * 360 * divRotate; // draw while rotating
cntWidthMax = 10; // repeat same shape with different ellipse size
basePetalSize = 500.0;
baseColor = map(random(1.0), 0.0, 1.0, 210.0, 360.0);
}
void drawPetals() {
for (int cntWidth = 1; cntWidth <= cntWidthMax; ++cntWidth) {
float noiseHue = noiseHueStart + cntWidth / 300;
float noiseSat = noiseSatStart;
float noiseBri = noiseBriStart;
float noiseAlp = noiseAlpStart;
float noiseShp = noiseShpStart;
float sumRotation = 0;
for (int cntRotate = 0; cntRotate < cntRotateMax; ++cntRotate) {
// rotate fixed degree and calculate the plot point
float rotation = 1.0 / divRotate;
canvasRotation(rotation);
sumRotation += rotation;
float idxW = 0.0;
float idxH = basePetalSize * sin(radians(sumRotation / (50.0 + 5 * cos(radians(2.0 * cntRotate))))) * map(noise(noiseShp), 0.0, 1.0, 0.8, 1.2);;
float brushHue = (baseColor + 360 + map(noise(noiseHue), 0.0, 1.0, -60.0, 60)) % 360;
float brushSat = map(noise(noiseSat), 0.0, 1.0, 50.0, 100.0);
float brushSiz = map(noise(noiseBri), 0.0, 1.0, 0.0, 1.0 * cntWidth);
float brushBri = map(noise(noiseBri), 0.0, 1.0, 0.0, 100.0) / cntWidth;
float brushAlp = map(noise(noiseAlp), 0.0, 1.0, 0.0, 100.0);
drawLine(idxW, idxH, brushHue, brushSat, brushBri, brushAlp, brushSiz);
noiseHue += 0.001;
noiseSat += 0.003;
noiseBri += 0.005;
noiseAlp += 0.005;
noiseShp += 0.002;
}
canvasRotation(-cntRotateMax);
}
}
void drawLine(float idxW, float idxH, float brushHue, float brushSat, float brushBri, float brushAlp, float brushSiz) {
pushMatrix();
translate(idxW, idxH);
fill(brushHue, brushSat, brushBri, brushAlp);
ellipse(0.0, 0.0, brushSiz, brushSiz);
popMatrix();
}
void canvasRotation(float degrees) {
rotate(radians(degrees));
}
}
/* ---------------------------------------------------------------------- */
Petals pt;
float noiseShpStart = random(100.0); //random(0.5, 3.0);
float noiseHueStart = random(100.0);
float noiseBriStart = random(100.0);
float noiseAlpStart = random(100.0);
float noiseSatStart = random(100.0);
void setup() {
size(1080, 1080);
colorMode(HSB, 360, 100, 100, 100);
blendMode(SCREEN);
noiseSeed(0);
smooth();
noStroke();
// noLoop();
frameRate(1);
pt = new Petals();
}
void draw() {
background(0, 0, 0);
translate(width / 2, height / 2);
pt.drawPetals();
noiseHueStart += 0.005;
noiseSatStart += 0.002;
noiseBriStart -= 0.003;
noiseAlpStart -= 0.006;
noiseShpStart += 0.002;
saveFrame("frames/####.png");
if (frameCount >= 180) {
exit();
}
}
/*
Copyright (C) 2017- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example images.