You'll wait so long with this creative coding.
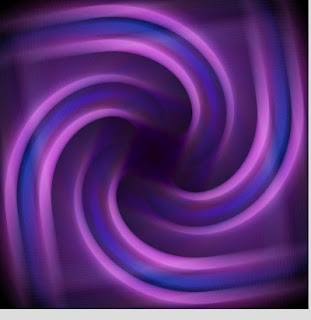
This creative coding makes a vortex by rectangles.
It's a creative coding animation made with 'Processing'.
I wanted to make some fancy backdrops on 'Secret Garden'.
It was not good for the 'Secret Garden'. But I liked it. So I made it like an original work.
Interestingly, this vortex was made with rect() only.
This code does not display any images on the screen but generates image files for animation. You can make an animation with these files.
And it so slow to draw. You'll wait so long.
'Processing' example code.
Please feel free to use this example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
// Waiting So Long.
// @author @deconbatch
// @version 0.1
// Processing 3.2.1
// 2018.11.23
void setup() {
size(720, 720);
colorMode(HSB, 360, 100, 100, 100);
blendMode(SCREEN);
rectMode(CENTER);
smooth();
noFill();
noLoop();
}
void draw() {
translate(width / 2, height / 2);
rotate(random(TWO_PI));
int frameCntMax = 15 * 6;
float baseHue = random(360.0);
for (int frameCnt = 0; frameCnt <= frameCntMax; ++frameCnt) {
float frameRatio = map(frameCnt, 0, frameCntMax, 0.0, 1.0);
background(0.0, 0.0, 0.0, 100);
pushMatrix();
rotate(HALF_PI * easeInOutCubic(frameRatio));
swirl(baseHue, 10.0, width * 1.4, 4.0);
popMatrix();
pushMatrix();
rotate(-HALF_PI * easeInOutCubic((frameRatio + 0.5) % 1.0));
swirl(baseHue, 0.1, width * 0.2, 0.8);
popMatrix();
pushMatrix();
rotate(HALF_PI * frameRatio);
swirl(baseHue, 2.0, width * 1.2, 1.5);
popMatrix();
saveFrame("frames/" + String.format("%04d", frameCnt) + ".png");
}
exit();
}
/**
* swirl draw swirl.
* @param baseHue 0.0 - 360.0 : swirl color.
* @param radiusStart 0.0 - 10.0 : swirl start radius.
* @param radiusEnd 0.0 - width * 1.5 : swirl end radius.
* @param radiusDiv 0.1 - 10 : swirl line width. Bigger is thicker.
*/
private void swirl(float baseHue, float radiusStart, float radiusEnd, float radiusDiv) {
for (float radius = radiusStart; radius < radiusEnd; radius += radiusDiv) {
rotate(-0.020);
float baseBri = map(radius, radiusStart, radiusEnd, 0.5, 3.0);
strokeWeight(map(radius, radiusStart, radiusEnd, radiusStart * 1.0, radiusStart * 4.0));
stroke(
baseHue,
100,
baseBri,
100
);
rect(0.0, 0.0, radius, radius);
stroke(
baseHue + 60.0,
60,
baseBri,
100
);
rect(0.0 + radiusDiv * 10.0, 0.0 + radiusDiv * 10.0, radius, radius);
rect(0.0 - radiusDiv * 10.0, 0.0 + radiusDiv * 10.0, radius, radius);
rect(0.0 + radiusDiv * 10.0, 0.0 - radiusDiv * 10.0, radius, radius);
rect(0.0 - radiusDiv * 10.0, 0.0 - radiusDiv * 10.0, radius, radius);
}
}
/**
* easeInOutCubic easing function.
* @param t 0.0 - 1.0 : linear value.
* @return float 0.0 - 1.0 : eased value.
*/
private float easeInOutCubic(float t) {
t *= 2.0;
if (t < 1.0) {
return pow(t, 3) / 2.0;
}
t -= 2.0;
return (pow(t, 3) + 2.0) / 2.0;
}
/*
Copyright (C) 2018- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example image.